Affilate Marketing
All Things Printing
Business Resources
CRMs and Systems
Marketing
Tips & Tricks
Hi, I'm Laney!
I make wedding invitations and I teach artists how to work smarter, make money, and run a business that works for you.
We'd love to have you join us - signup for our email list to get DBL updates, stationery design tricks, business tips and more!
If you’re planning to delve into the world of graphic design, you need to understand the difference between different color spaces. It turns out, all colors aren’t created exactly equally. There are, in fact, a lot of ways to represent colors, and even multiple types of primary colors. So let’s discuss some of the more popular color modes and when you should use them for the best results!
Additive vs. Subtractive Colors
There are actually 2 different ways in which our eyes can perceive colors. One, additive color mixing, is when our eyes add together different wavelengths of light. This is typically known as RGB or Red-Green-Blue color mixing. If you mix all of these colors together to their fullest, you will have the most light, AKA bright white. This is generally how our eyes perceive color on a screen.
CMYK or Cyan-Magenta-Yellow-Black color mixing is subtractive color mixing. This relies on how light is absorbed by a surface that isn’t light (paper, for instance!). So if you add all these colors together on paper, you’ll get the darkest option, black.
We’ll keep this in mind as we discuss the differences between RGB and CMYK colors.
RGB Color Mode
RGB colors are describing a mix of Red, Green, and Blue light on a scale of 0 to 255. If you have an RGB code of 10-75-210, then that color contains 10 Red, 75 Green, and 210 Blue. Mixing all three colors together, 255-255-255, you’ll get white. If you use the RGB code 0-0-0, you’ll have black because there will be no light. If you’re curious about why it’s 0 to 255, that’s because most screens use 24 bit displays, and there are 8 bits per color since there are 3 colors. The max number that can be represented in 8 bits is 256. There are in total about 16,777,216 possible RGB color codes.
When to Use RGB Colors
You should use RGB colors in your design whenever your design is meant to be viewed on screen. If you try to print RGB colors, you might see some dulling, because the RGB spectrum is much larger than the CMYK spectrum. Also because light is required for certain colors, like neon colors, to show up properly.
So a basic rule: When it’s going on screen, use RGB.
CMYK Color Mode
CMYK stands for Cyan-Magenta-Yellow-Black. You have probably seen these colors on your printer ink cartridges! A CMYK color code uses a 0-100 percentage of each color in the mix. If your CMYK code is 0-10-54-22, then you have 0% Cyan, 10% Yellow, 54% Magenta, and 22% Black. Note: The colors don’t add up to 100% in a single code, but each color can have anywhere from 0 to 100% in a single mix. You could theoretically have 100-100-100-100, which would be a really dark complex black. 0-0-0-0 is a pure white CMYK code.
When to Use CMYK Colors
CMYK color space involves the absorption of light, so typically you’re using these on a surface. I almost always work in CMYK as a stationery designer, because my work needs to be printed on paper (or something similar).
When in doubt: If you’re printing it, use CMYK.
What’s tough about CMYK Colors
While RGB colors will always look the same, assuming screens are equally calibrated, CMYK colors are a little less consistent. This is because we don’t always have control over what goes in the ink mix. So while you can tell your printer to use 17% Cyan in a color code, your printer’s version of 17% Cyan might be different from another printer’s. Or it might be different based on humidity or ink levels even within your printer. So since we have no control over the ink mixing, it’s often tough to match specific CMYK colors from screen to print or from printer to printer.
I created a tool called The Printable Palette that’s specifically designed to help with this issue if you’re having issues printing CMYK colors accurately.
Differences between CMYK and RGB Colors
We mentioned there are over 16 million RGB color possibilities. There are only about 16,000 CMYK color possibilities. The CMYK spectrum is a lot more limited than the RGB spectrum. Especially really bright colors don’t show as well in CMYK because those colors need light to really shine.
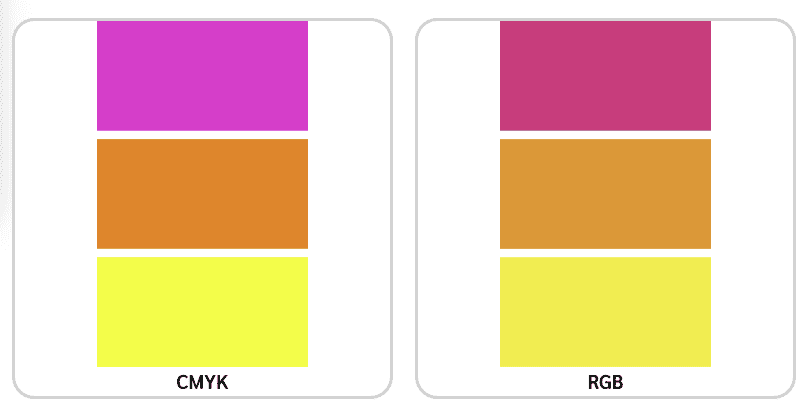
Here’s an example of the same exact image saved in CMYK and RGB color spaces. The images look identical in Adobe Illustrator while I’m working on them, but when I upload to an Etsy listing, you can see that the RGB image is a much more accurate fit. This is because RGB images are made for screens, and CMYK images are not. You’ll especially see the difference with bright colors like this!

If you’ve ever tried to print really bright things on a standard printer, you may have had issues. This might be due to the limitations of the CMYK spectrum. You might need to use a different type of printing to achieve those colors. Here’s a video about RGB vs CMYK colors when it comes to printing if you want more explanation!
Hexadecimal / HEX Color Mode
Hexadecimal color codes are actually just a different way of demonstrating the exact same information in an RGB color code. Each RGB color value has a specific hexadecimal code that represents it with 3 sets of 2 letters and numbers. For instance: 255 is represented by 00, so if you want to represent white, 255-255-255, then your hexadecimal code would be 00-00-00, written in hex as: #000000. The number 77 is translated to 4D in hex, so the hex code for RGB 77-0-77 would be #4D004D.
When to Use Hex Colors
Hex colors are exactly the same as RGB colors informationally, so they are used for the same type of work: namely, work that will be displayed on screen. Most often, you see hex codes used in web design. If you’ve worked with a brand or website designer, they likely provided your branding colors in hex codes, not in RGB. In some ways, it can feel simpler to use Hex codes, because each color has precisely 1 code, vs. typing in 3 numbers to indicate the color in RGB mode.
Your rule here is: When doing web design, use Hex. But RGB will work too, usually.
Pantone Colors
Pantone is not actually a color mode, that has to do with light or absorption at all. It’s actually a collection of color mixing formulas. You’ll often hear about “PMS” codes which stand for “Pantone Matching System”. These codes give printers a specific mixing formula that will result in a specific color…every single time. That’s the key here – color mixing accuracy. Basically, if you send the same PMS formula to 100 different printers, they would all mix the same exact color!
Some CMYK or digital printers will Pantone match for you – this means they’ll adjust their print settings until the output visually matches a certain Pantone color. That doesn’t mean they’re actually using the Pantone formula to mix the CMYK value, though.
When to Use Pantone Colors
Some types of printing require you to submit Pantone colors. In my line of work, this is with offset, letterpress, or screen printing, but there are plenty more. There are Pantone formula guides for coated materials, uncoated materials, textiles, and more!
A basic rule: When they need to be exact, use Pantone.
These different color modes all have different places within the graphic design world! If you’re getting some issues with your colors, especially when it comes to printing, understanding the differences in these different color spaces can help you significantly with some of those issues. A lot of times I find that print issues are due to a designer trying to do something that is simply impossible or very difficult to do with the print method they’ve chosen. Hopefully this article gave you a better understanding of the differences between CMYK, RGB and Pantone, and when to use each in graphic design!
Color Spaces: Difference between CMYK, RGB, HEX, PMS
Behind the scenes with your favorite Stationery Auntie Laney (and all the inside scoops!)
Not sure where you should start?
I gotchu
Just feeling it out?
Check out our 7 Day Invitation Design Crash Course!
Ready to Start?
Our signature beginner's course From Start to Suite is perfect for you! It's literally *everything* you'll need to get started as a stationer!
Ready to Scale?
Join Stationery School for continuing education with 100+ lessons and new ones released monthly!